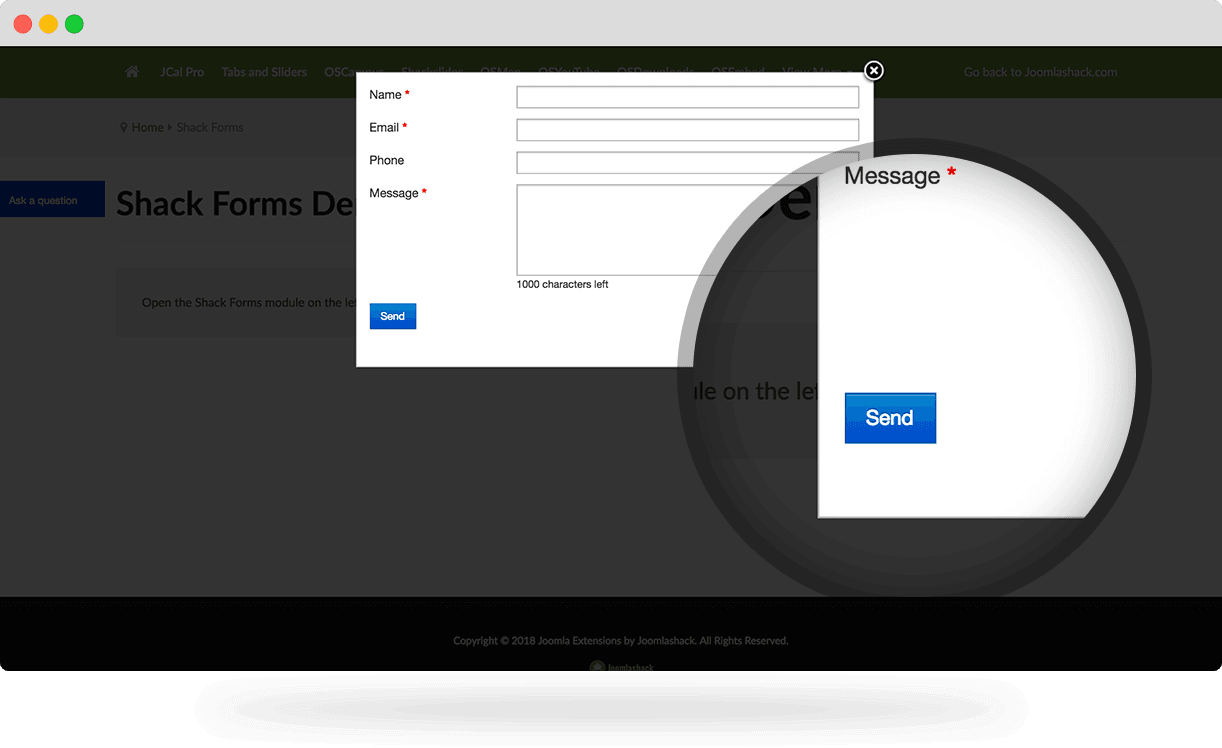
Modals Pro扩展允许您在运行Joomla CMS的网站上创建弹出窗口。而且,在这些窗口中,绝对可以有任何类型的内容,包括文本,图像,视频等。Modals插件会打开内部和外部网址的弹出窗口。使用它,您可以在单独的灯箱窗口中显示图库和视频。
演示:https://www.regularlabs.com/extensions/modals/examples
相关语法请看演示
模态中打开菜单项
要使菜单项在模式弹出窗口中打开,只需将菜单标题放在{modal}标签中即可。
因此,如果菜单项标题为Click here!,请将其更改为{modal}Click here!{/modal}。
您还可以如前所述在标记中传递额外的变量,例如:{modal title=My Page}Click here!{/modal}或{modal width="600" height="400"}Click here!{/modal}。
如果由于某种原因您不想使用{modal}标签(或者它不起作用),则还可以给菜单项自定义类名(适用于大多数菜单模块),并将Modals设置为按该类名进行转换。
仅自动关闭专业版
您可以使用autoclose属性在给定的时间后使模式窗口自动关闭。
要在Modals插件设置中设置的默认时间后关闭模式,只需添加以下autoclose=1属性:
{modal url =“ my / url” autoclose =“ true”} ... {/ modal}
但是您还可以设置其他时间(以毫秒为单位)。因此,如果您只想在2秒钟后自动关闭模式,请执行以下操作:
{modal url =“ my / url” autoclose =“ 2000”} ... {/ modal}
启动页面:仅在pageload Pro上打开模式
要在页面加载时弹出模式弹出窗口,只需将标记添加open="true"到{modal}标记中,例如:
{modal url =“ my / url” open =“ true”} ... {/ modal}
如果您不想显示页面的实际链接,则只需在{modal}标签之间不要放置任何文本,例如:
{modal url =“ my / url” open =“ true”} {/ modal}
您在此页面的页面加载中看到的模式URL弹出窗口的语法如下:
{modal html =“是的,您还可以在页面加载时显示模式弹出窗口!” title =“欢迎使用模式示例页面” open =“ true” autoclose =“ 5000”} {/ modal}
只显示一次
要使模式弹出窗口仅显示一次,可以使用open=once,例如:
{modal html =“此模式仅显示一次” open =“一次”} {/ modal}
默认情况下,Modals将通过站点范围的cookie来跟踪计数。如果希望此计数基于各个页面的访问,则可以在Modals系统插件设置中进行更改。您也可以选择基于站点范围的会话计数进行计数。
在特定页面加载中显示
您还可以使用open属性,告诉Modals在指定的访问范围内显示模式。例如,要在第二,第三和第四页加载时显示模式,您可以执行以下操作:
{modal html =“此模式仅显示一次” open =“ 2-4”} {/ modal}
这样,您可以为第一个页面加载一个模式,为第二个页面加载另一个模式。
默认情况下,Modals将通过站点范围的cookie来跟踪计数。如果希望此计数基于各个页面的访问,则可以在Modals系统插件设置中进行更改。您也可以选择基于站点范围的会话计数进行计数。
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。
















评论0